Sound Hackers
We’re honoured to release the second application of the Coded Matter(s) series, connected to our second edition called Sound Hackers. This application is an interactive sound environment created by Ukrainian sound artist Evgeniy Vashchenko AKA V4W.ENKO. It reacts to your movement using your computer’s webcam. Slow and fast movements trigger different interactions with a surrounding sound and 3D sculpture, through which you slowly float.
To run the application you need two things: a webcam and an installed version of Max Runtime on your Mac or PC (for PC please use the x86 runtime version only). Max Runtime is a free piece of software which acts as a player for the visual programming language called Max. Even if you don’t own Max, you can run existing Max patches without editing capabilities. If your computer is not equipped with standard Java Runtime and Quick Time, please also install these components.
- Download the zip
- Open the file “__start-me” from the folder
- Interact with your webcam, explore and play
- Use your headphones for an optimal audio experience (!)
- Hit ‘Esc’ to enter the full screen mode.
The control interface offers various settings and interactive possibilities. Try them all and see what you can discover.
Evgeniy created the application with MAX; a visual coding tool used to create interactive visuals, installations and complex interactive environments. He’s a young upcoming Ukrainian artist working in the fields of live electronics, sound art and video art. His work is realised by manipulating self programmed algorithms in real-time. In 2012 he participated and performed at the FIBER Festival. He also participated in this year’s edition of Ars Electronica festival.
Since 2011 he runs the label FF’Space, which is dedicated to algorithmic and abstract approaches in the arts of sounds, visuals, design and micro-software development. Evgeniy performs and develops algorithmic tools, installations, sounds, visuals and graphics worldwide under the alias V4W.ENKO.
Download the app hereView the code at GitHub
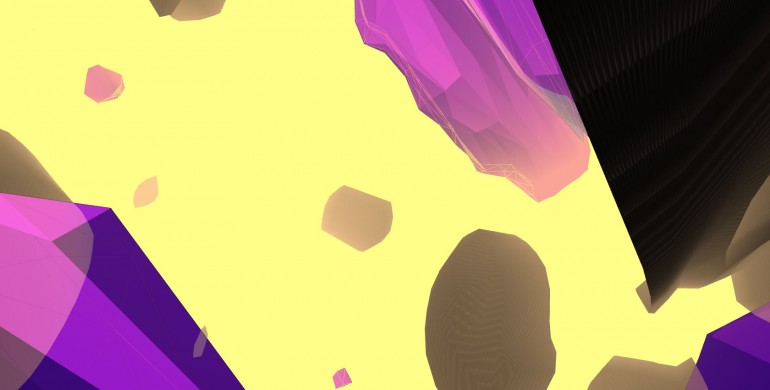
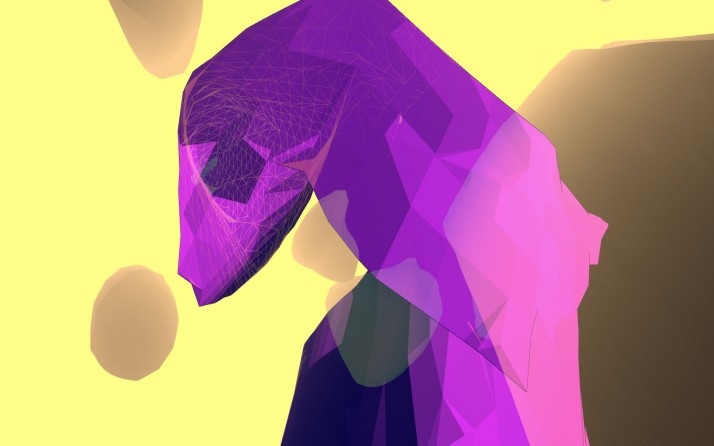
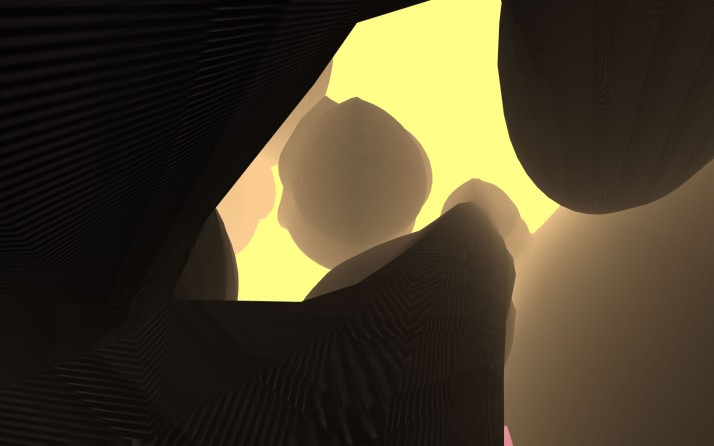
 A still from Evgeniy Vaschenko’s ‘Scalar’ application
A still from Evgeniy Vaschenko’s ‘Scalar’ application A still from Evgeniy Vaschenko’s ‘Scalar’ application
A still from Evgeniy Vaschenko’s ‘Scalar’ application A still from Evgeniy Vaschenko’s ‘Scalar’ application
A still from Evgeniy Vaschenko’s ‘Scalar’ application A still from Evgeniy Vaschenko’s ‘Scalar’ application
A still from Evgeniy Vaschenko’s ‘Scalar’ application A still from Evgeniy Vaschenko’s ‘Scalar’ application
A still from Evgeniy Vaschenko’s ‘Scalar’ application A still from Evgeniy Vaschenko’s ‘Scalar’ application
A still from Evgeniy Vaschenko’s ‘Scalar’ application